-
- 新页面userbase.html,用<ul ><li role="presentation"> 实现标签页导航。<ul class="nav nav-tabs"> <li role="presentation"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li></ul>
- 让userbase.html继承base.html。重写title,head,main块.将上述<ul>的样式放在head块,<ul>放在main块中.定义新的块user。
- 让上次作业完成的个人中心页面,继承userbase.html,原个人中心就自动有了标签页导航。
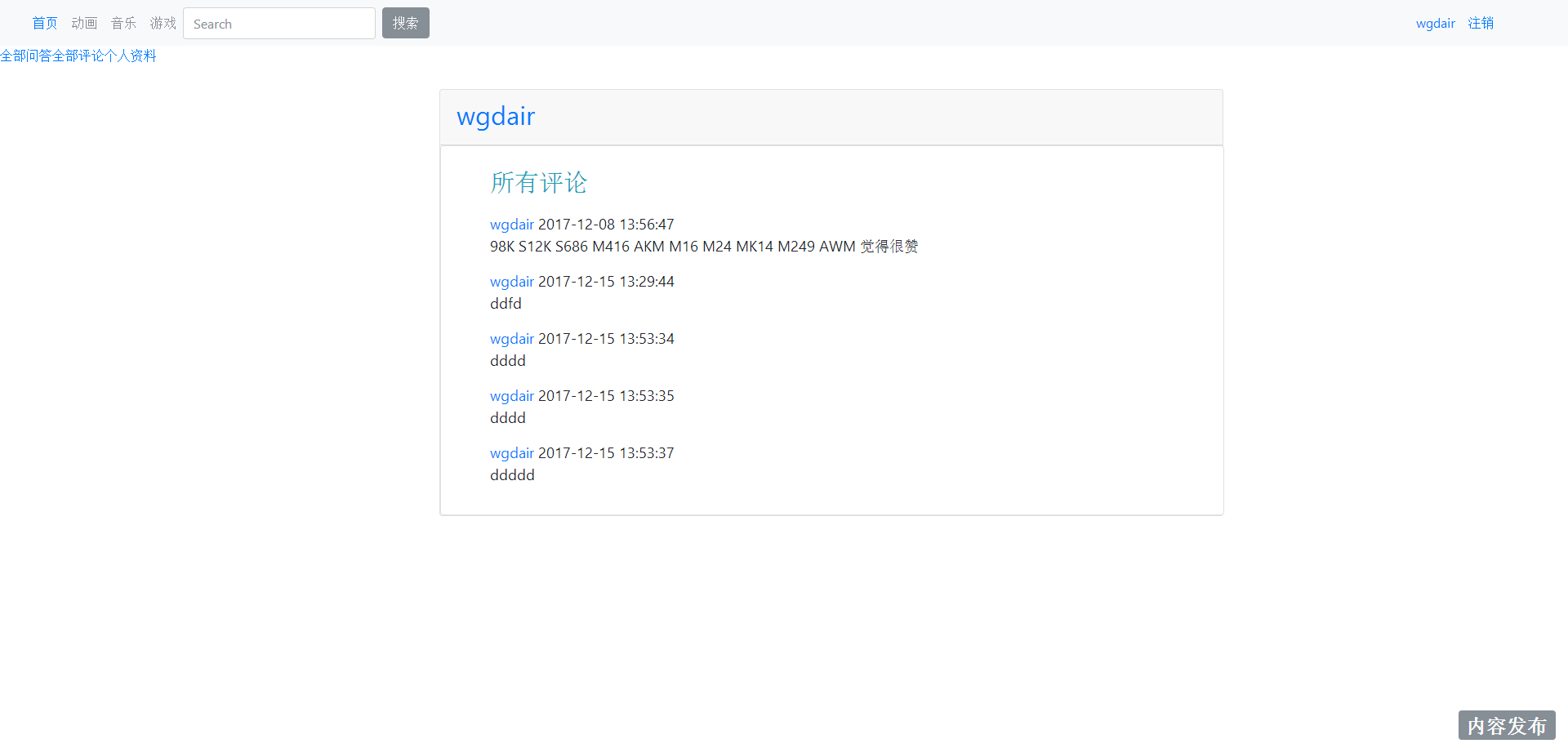
- 制作个人中心的三个子页面,重写userbase.html中定义的user块,分别用于显示问答、评论、个人信息。
- 思考 如何实现点标签页导航到达不同的个人中心子页面。
userbase.html
{% extends "text.html" %} 首页 {% block personal_message %} {% block a %}{% endblock %}{% endblock %} usercenter1.html
{% extends "userbase.html" %} 首页 {% block a %} 所有问答
{% for foo in user.question %} - { { foo.author.username }} { { foo.creat_time }} { { foo.title }}
{ { foo.detail }}
{% endfor %}
{% endblock %} usercenter2.heml
{% extends "userbase.html" %} 首页 {% block a %} 所有评论
{% for foo in user.comment %} - { { foo.author.username }} { { foo.creat_time }}
{ { foo.detail }}
{% endfor %}
{% endblock %} usercenter3.html
{% extends "userbase.html" %} 首页 {% block a %} 个人信息
用户名:{ { user.username }}
Id:{ { user.id }}
内容篇幅:{ { user.question|length }}
{% endblock %} def
@app.route('/presonal_message/ / ')@logdef pre(user_id,tag): user=User.query.filter(User.id==user_id).first() context={ 'user':user } if tag =='1': return render_template('usercenter1.html',**context) elif tag=='2': return render_template('usercenter2.html',**context) else: return render_template('usercenter3.html',**context)